目前近幾年的不管是唱片 演唱會 線上設計風格開始走向幾何風格形象

金曲30很美的背景設計
gernerate.hut https://www.instagram.com/generative.hut/?hl=en
以這樣的概念會去呈現出fashion 跟 class 的設計模式
來試著畫著規則形狀 跟 變化
固定形狀
這邊已經有在形狀的介紹 已經有介紹過,可以大家去花一點時間去看一下
function setup() {
createCanvas(1000,1000)
background(0,0,0)
}
function draw() {
noFill();
stroke('#fff')
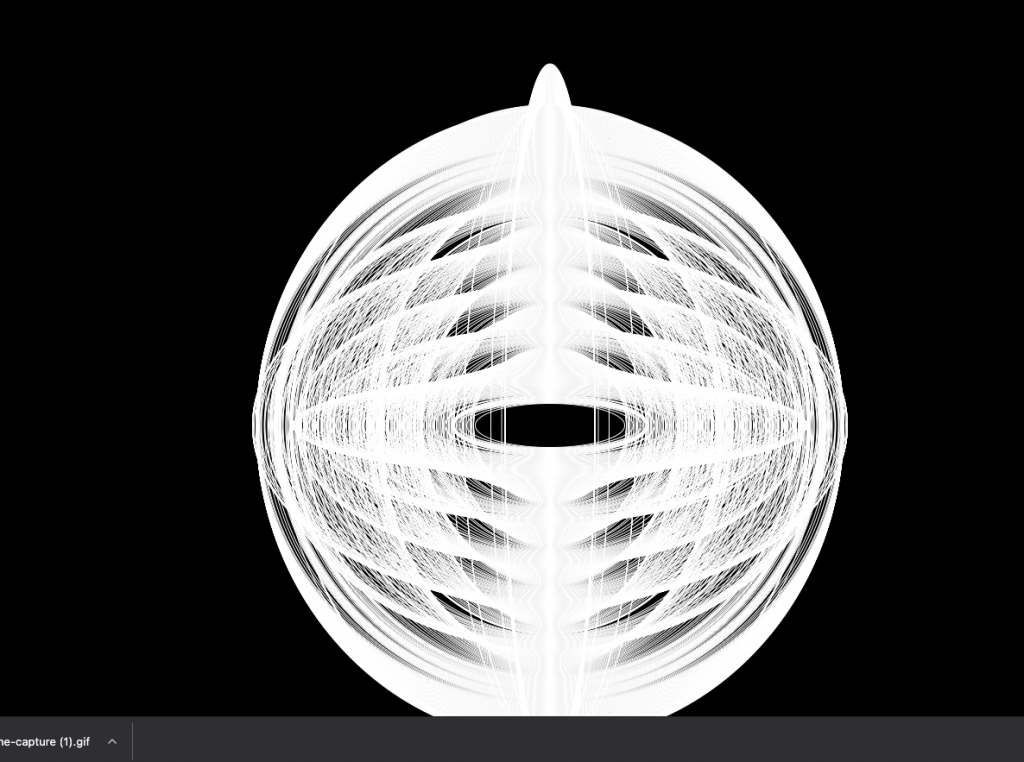
ellipse(width/2,height/2,mouseY,50+frameCount)
}
可以透過不同的參數設定可以這樣才生出一種 幾何排列的線條美
!
同時如果你需要一些需要作筆刷的設定
要記得使用一個參數
reactMode(CENTER) 這樣才可以去讓方塊去調整
接下來我們再試試著用這幾個設定來試試看作一個類似的效果
固定形狀
function setup() {
createCanvas(1000,1000) //製造畫布
background(0,0,0) // 先給背景
}
function draw() {
noFill(); //不要填顏色
stroke('#fff') //把邊線顏色改成白色
strokeWeight(frameCount%2 == 0 ? 5:1) // 設定邊線粗細
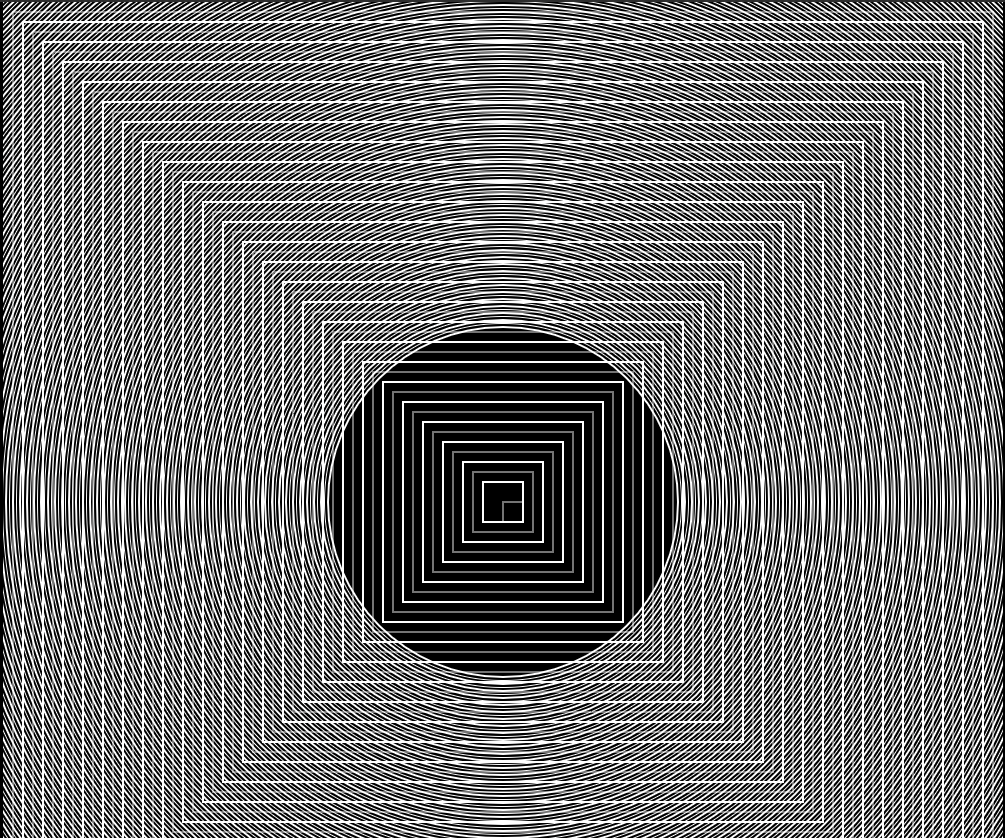
rect(width/2,height/2,frameCount*20) // 利用frameCount產生出由小至大的方框
rectMode(CENTER) //改變圖形的訂位方式
// //如果不確定 可以把它印出來
// fill('white')
// textSize(20);
// text(mouseX+ "," +mouseY,50,50)
}
就會產生這種情況

使用beginShape 去畫你想要的圖形
怎麼知道座標,其實要先去思考你的滑鼠位置在畫布的哪裡之後 把他text 出來 可以慢慢的一個
vertex的座標慢慢的加上去,之後就可以fill上你想要的畫面
function setup() {
createCanvas(1000,1000)
background(0,0,0)
}
function draw() {
background('#000')
beginShape();
vertex(440, 160);
vertex(360, 360);
vertex(160, 400);
vertex(350, 500);
vertex(320, 700);
vertex(width/2,500)
vertex(570,700)
vertex(500,460)
vertex(670,400)
vertex(480,360)
endShape(CLOSE); // 設定close就會把你的邊線填顏色上去
// //如果不確定 可以把它印出來 去確認自己想要的正確位至
// print(mouseX)
fill('white')
textSize(20);
text(mouseX+ "," +mouseY,50,50)
}
你也可以用curveVertext 去讓自己的邊線不要這麼尖銳
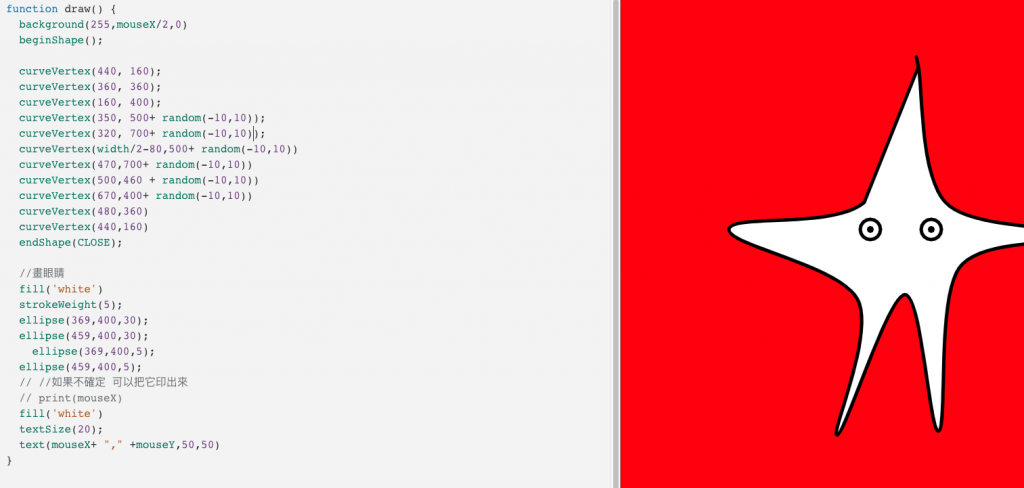
假設你想要畫一隻星星也可以透過這樣的方式去做一隻並且用random去做出你想要的動態
function setup() {
createCanvas(1000,1000)
background(0,0,0)
}
function draw() {
background(255,mouseX/2,0)
beginShape();
curveVertex(440, 160);
curveVertex(360, 360);
curveVertex(160, 400);
curveVertex(350, 500+ random(-10,10));
curveVertex(320, 700+ random(-10,10));
curveVertex(width/2-80,500+ random(-10,10))
curveVertex(470,700+ random(-10,10))
curveVertex(500,460 + random(-10,10))
curveVertex(670,400+ random(-10,10))
curveVertex(480,360)
curveVertex(440,160)
endShape(CLOSE);
//畫眼睛
fill('white')
strokeWeight(5);
ellipse(369,400,30);
ellipse(459,400,30);
ellipse(369,400,5);
ellipse(459,400,5);
// //如果不確定 可以把它印出來
// print(mouseX)
fill('white')
textSize(20);
text(mouseX+ "," +mouseY,50,50)
}

你就會拿到一個奇怪的星星 在那邊抖動了
